今天學習如何在網頁上顯示清單列表,我們需要用到ul li與ol li
首先是ul li,在body裡面輸入以下程式碼
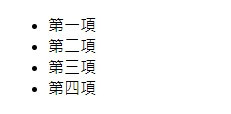
就能得到這樣的效果
可以從上圖看到每個被li包住的內容前面都會多一點,就能製作出清單的效果
如果寫在ul內沒被li包住會有怎麼樣的效果呢,我們可以實驗看看
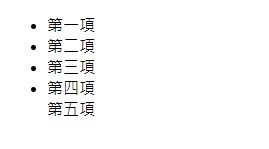
效果如下
可以看到第五項的內容前面雖然沒有點,但也跟其他項一樣做了縮排
接下來說到ol li,他與ul li非常相似,差別只在於ol li是以數字順序顯示
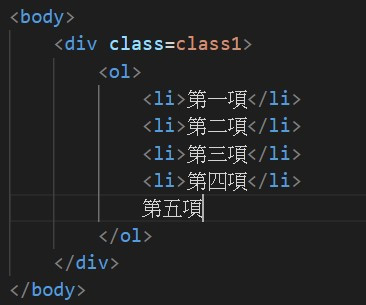
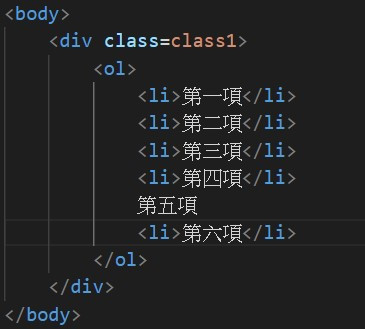
我們將剛剛的程式碼改一下
就能得到以下效果
如果在第五項後面又接了一行li呢,我們再來實驗看看
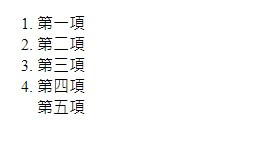
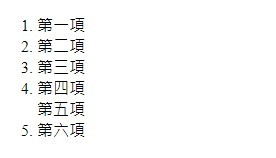
效果如下
我們可以發現li內的內容會照自己的順序往下數,不會受到第五項的影響
今天就說到這,明天來講講如何在網頁內做出表格
